
こんにちは!
今回は、ペンタブなどは使わずに手書きで書いたイラストをスタンプにする作り方を紹介します。
今は、たくさんのアプリがあるので手書きで書いた物でも無料で綺麗に!そして簡単!に作ることが出来ます!
では、行きましょう!
紙にイラストを書く

今回はオレンジ色の細いペンで書いてますが、お好きなペンを使って下さい。

線が繋がってなかったら、色をつける時に手間がかかるので、小さな隙間も空かないように書いて下さい。
イラストを透過する
使うアプリはこちらです。
透過作業は、この後にもう一度あるのですが、今回はイラストを塗るためにイラストを透過させます。
①保存方法の設定をする

①設定ボタンを押す
②各種設定を押す
③画像ローカル保存をONにする
②「スタンプ新規作成」を押す

③カメラボタンを押してイラストの写真をとる

④画質の調整をする

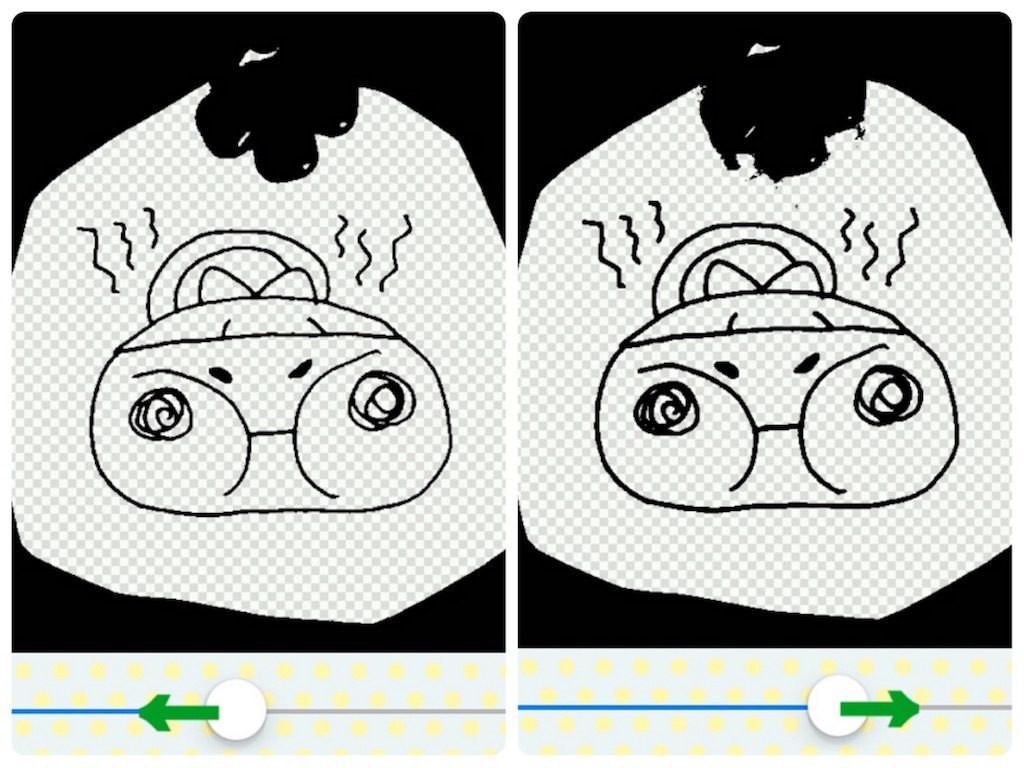
①スクロールバーを動かすと画像を綺麗にすることができます。他にも線の太さも調節出来るので、すべてのスタンプを同じ太さになるようにしてる方が、全体的の仕上がりが綺麗だと思います。

左側に動かすと細くなり、右側にすると太くなります。
②消したい所がある場合は、指で画面をこすると消せます。
③綺麗になれば、「決定」ボタンを押して下さい。
文字を書く
使うアプリはこちらです。
①カメラマークを押して、先ほどの透過したイラストを開く

②「文字を追加」を押す

イラストにタッチすると出てきます。
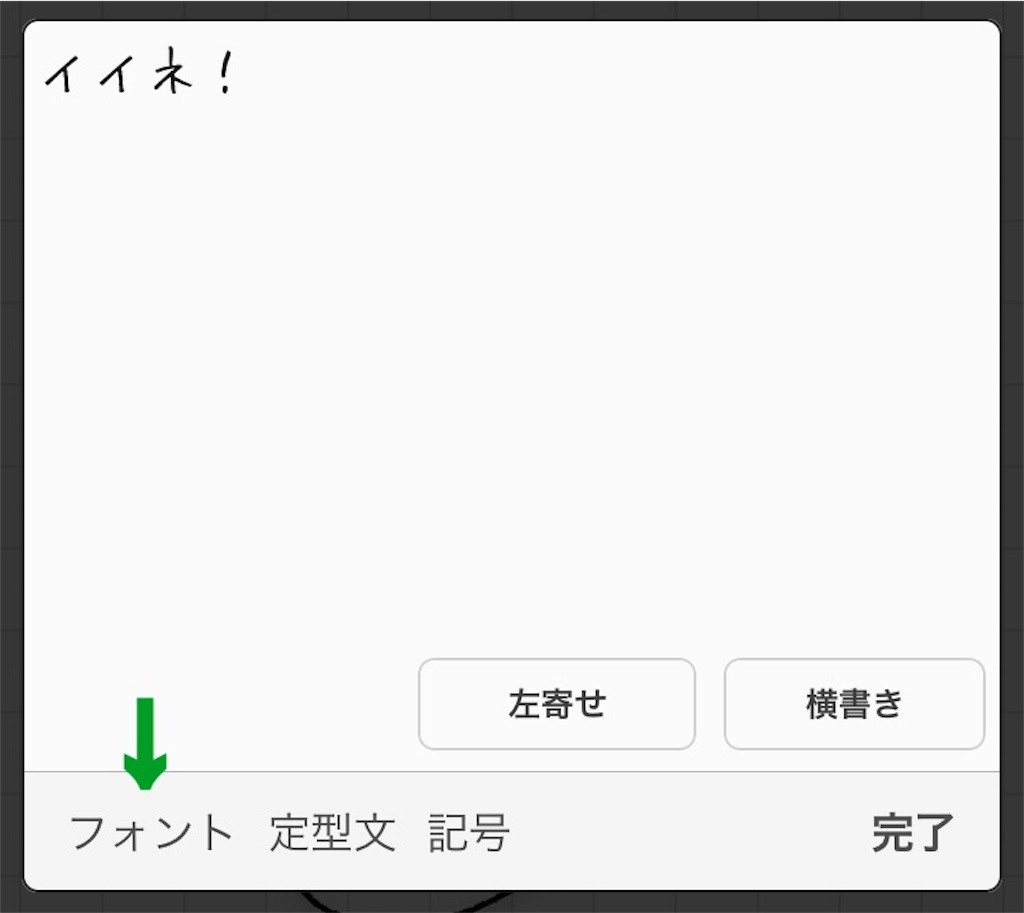
③文字を入力する

「フォント」マークを押して、文字のフォントを変えて下さい。
決まれば、「完了」ボタンを押します。
④文字のサイズと傾きを変える

文字にタッチすると、黒いボックスが出てきます。
このボックスを使ってサイズと傾きを調整して下さい。

⑤保存する
右下のマークを押して

「画像をPNGファイルとして保存」を押します。

色を塗る
使うアプリはこちらです
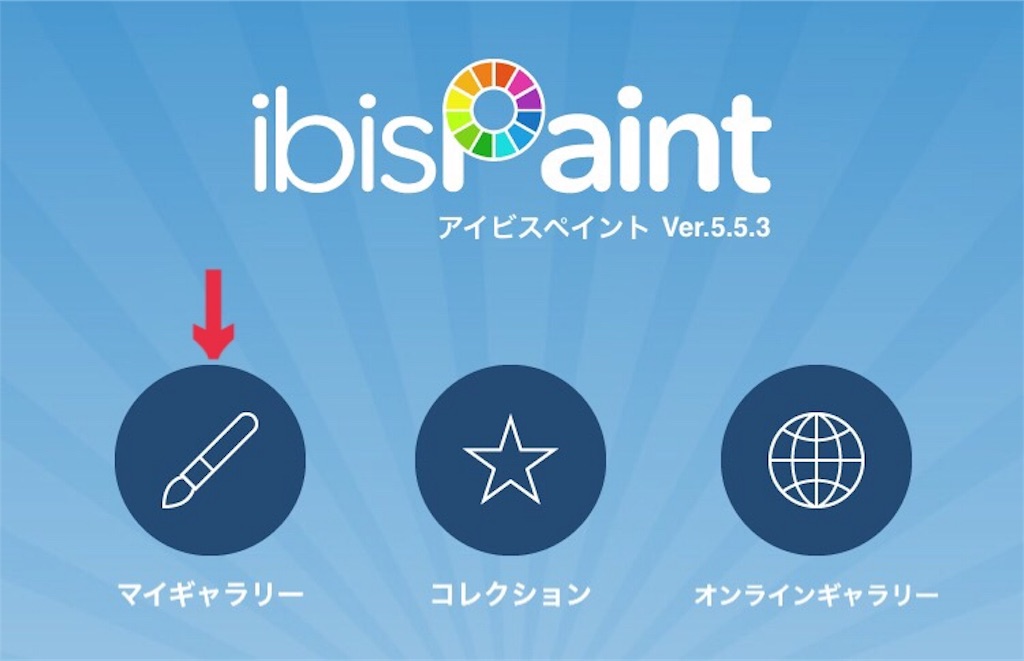
①マイギャラリーを押す

②左下の「+」マークを押す

③「写真読み込み」を押し、スタンプにしたい画像を開く

④右から2番目にある「1」を押す

⑤赤い矢印で示している所を押す

押すと背景が右の画像のようになります。

⑥「+」マークを押す

押すと右の画像のように真ん中にレイヤーが1つ増えます。

増えたら、1番下のイラストの書いてるレイヤーを指でスライドさせて真ん中に移動させます。

⚠︎移動させる時は、イラストを押しながら、スライドさせて下さい。イラストの右側を押しても動きません。
⑦色を塗る
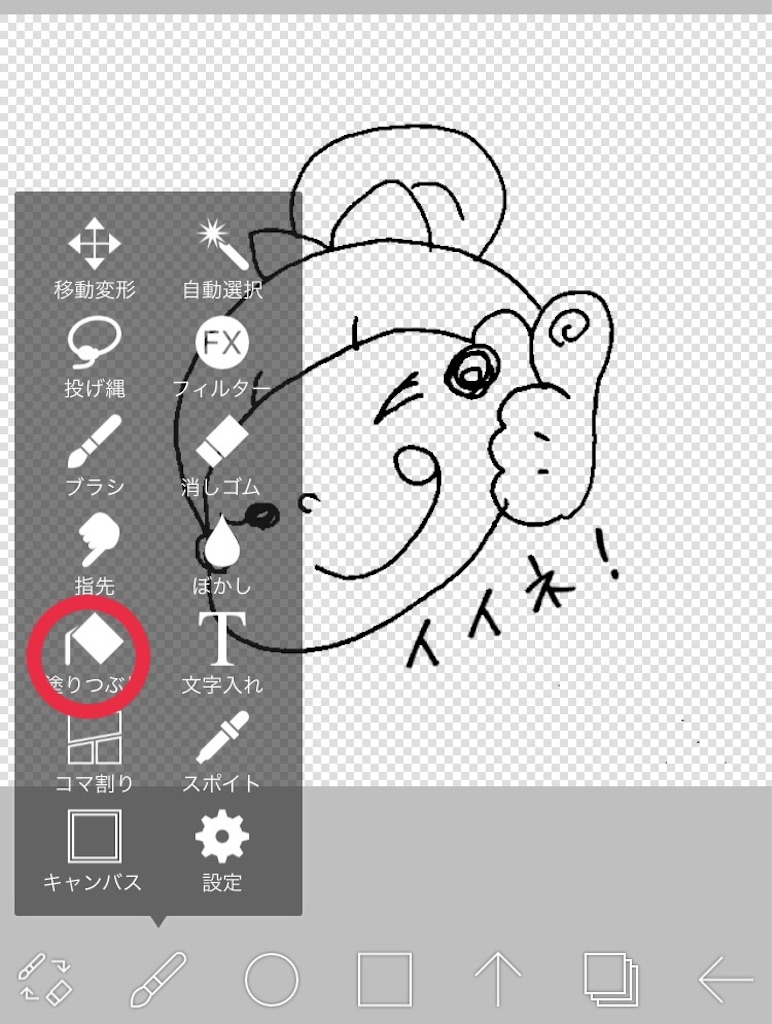
①左から2番目のぺんマークを押す

②バケツのマークを押す

③真ん中の四角のマークを押す

④まず始めに緑の矢印で示してる白い丸を動かして、その次に黄色の矢印で示してる白い丸を動かして色を決めて下さい。写真は肌色に設定しました。

⑤色が決まれば、下にある赤い丸で囲ってるマークを押して下さい。

⑥色をつけたい所にタッチして色を塗る。

同じ要領でどんどん塗っていって下さい。
下の画像のように、目の中の小さな余白にも色をつけて下さい。画像を拡大させて塗ると塗りやすいです。

全部塗り終われば、右下のマークを押して下さい。

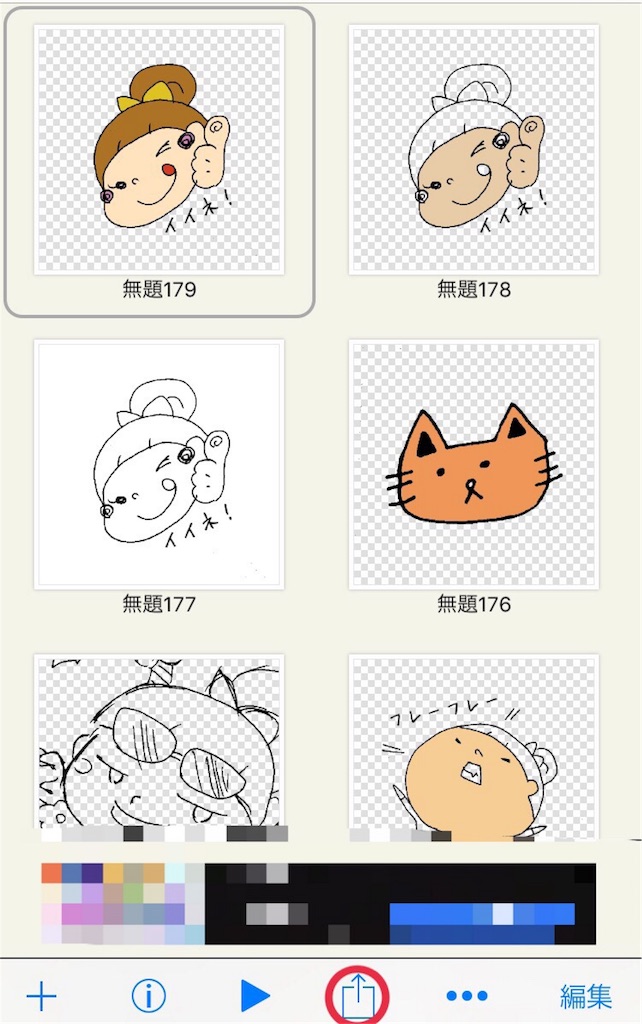
⑦保存したいイラストを選択して、下にある赤い丸で囲んでるマークを押す

⑧画像(透過PNG)を押す

⑨画像を保存するを押す

出来上がりです!
サイズを変更、スタンプの登録をする
使うアプリはこちらです。
①「スタンプを作ろう」を押して、スタンプのタイトルを入力する。

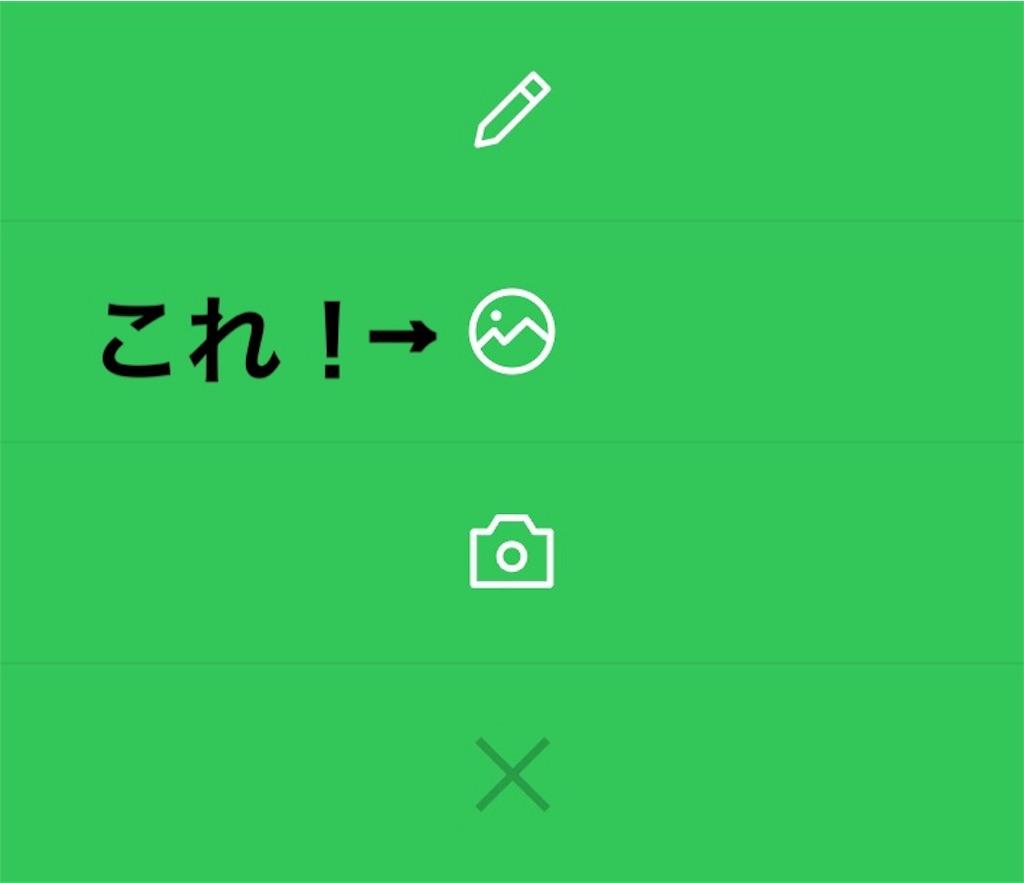
②➕ボタンを押す

③真ん中のマークを押す

④イラストを開く

イラストを開くとこの画面になります。この時に背景の透過が出来ているか、透過漏れがないか確認して下さい。透過がされていると背景は黒色になっています。
〜透過出来てないイラストの場合〜

このような画面になります。背景が白いです。
〜透過漏れのイラストの場合〜

こんなのや

こんな物です。これは実際私が透過し忘れてリジェクトになったスタンプです。赤い矢印で示している所を消し忘れていました。
⑤イラストを囲む

イラストには当たらないように、近くを囲んで下さい。

緑の点は動かすことが出来るので、上側と下側の緑の点を緑の矢印のようにイラストギリギリになるまで動かして下さい。
出来たら、下のチェックマークを押して下さい。そして上下の余白が多くないか確認します。

これくらい空いてると良くないです。

これくらいにして下さい。
⑥販売ボタンを押す

⑦スタンプの数を選ぶ

⑧スタンプの並び順を設定する

押した順番通りにスタンプが表示されます。
使ってくれる人が使いやすいように、並べ直して下さい。
使うシーンや感情ごとにまとめて並べると良いと思います。
決まれば、「次へ」を押して下さい。
⑨メイン画像を選ぶ

このメイン画像はタブ画像にもなります。
タブ画像とは、これです。

選んだら、「次へ」を押します。
⑩販売情報を登録する

登録したら「次へ」を押して下さい。
(11)プレビュー画面を確認する

良ければ「次へ」を押して下さい。
(12)写真の使用に関する注意書きを確認する

同意したら、「上記の内容に同意します」にチェックを入れ、「リクエスト」押します。
最後にもう一度 確認画面が出るので、「OK」ボタンを押して下さい。

これで、リクエストは完了です!
後は、承認されるまで、待って下さい。
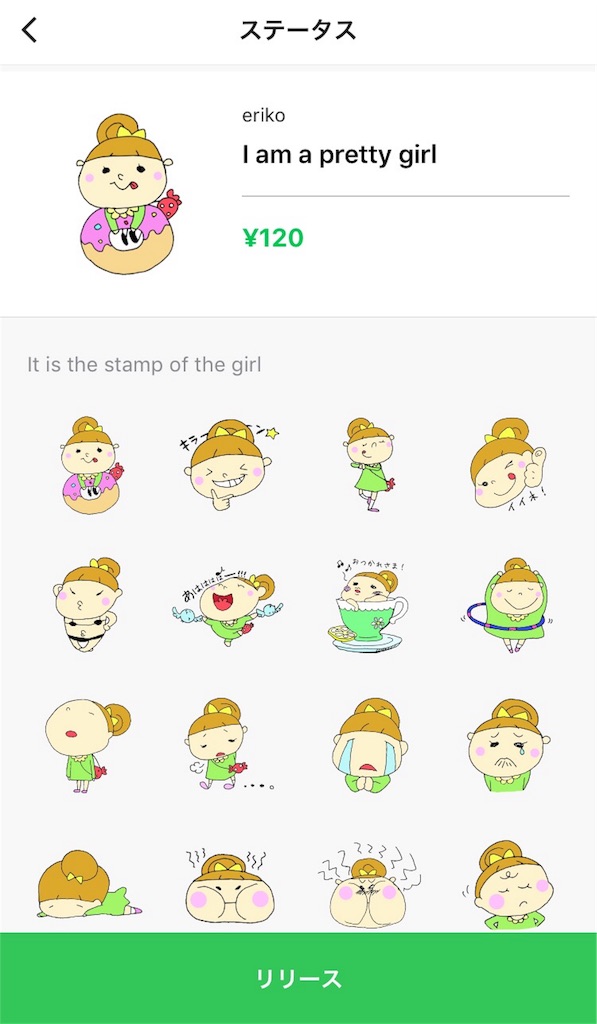
承認されたら、リリースボタンが出てきますので、押して下さい。

そして、もう一度確認画面が出てきます。

OK!して下さい!!
これで、発売まで完了です!!
お疲れ様でした。
まとめ
私はこの作り方が、手書きで書いたイラストでも綺麗に作れる方法だと思います。
皆さんも是非参考にして下さいね!
私が作ったスタンプはこちらです。是非見て下さい◎
eriko_20210703215144 – LINE stickers | LINE STORE

おわり




